
Anda bisa dengan mudah pergi ke DAFont.com dan mendapatkan dingin, font yang rusak. Namun memecah teks manual adalah cara yang lebih bermanfaat dan Anda bisa membuatnya persis bagaimana Anda inginkan.
Tutorial ini akan mengajarkan Anda bagaimana untuk membuat beberapa teks, memanipulasi dan istirahat itu.Setelah itu kita akan membuatnya terlihat segar!
Langkah 1
Mulailah dengan membuat dokumen Photoshop baru. Membuat ukuran 800 x 600 piksel.
Mulailah dengan membuat dokumen Photoshop baru. Membuat ukuran 800 x 600 piksel.
Langkah 2
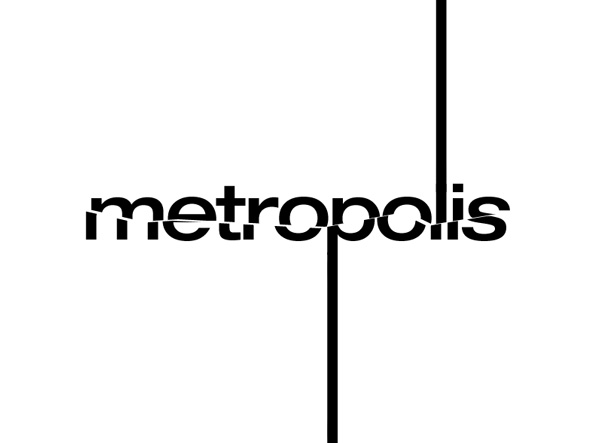
Menggunakan Horizontal Type Tool, ketik kata metropolis.
Menggunakan Horizontal Type Tool, ketik kata metropolis.

Langkah 3
Sekarang Anda akan perlu untuk memecah teks up. Untuk melakukan ini, Anda harus rasterize layer. Pilih Layer>Rasterize> Type
Langkah 4
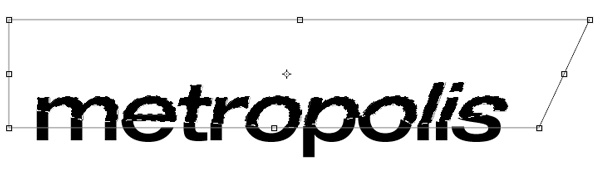
Pilih Polygonal Lasso Tool dan pilih bagian atas lapisan teks metropolis. Ketika Anda akan melalui tengah teks,membuat sedikit paku dengan pergi naik turun. Ketika Anda selesai menghubungkan kembali ke awal untuk membuat seleksi.
Sekarang Anda akan perlu untuk memecah teks up. Untuk melakukan ini, Anda harus rasterize layer. Pilih Layer>Rasterize> Type
Langkah 4
Pilih Polygonal Lasso Tool dan pilih bagian atas lapisan teks metropolis. Ketika Anda akan melalui tengah teks,membuat sedikit paku dengan pergi naik turun. Ketika Anda selesai menghubungkan kembali ke awal untuk membuat seleksi.


Langkah 5
Pergi ke Menu dan pilih Edit> Free Transform untuk memunculkan kotak transformasi.
Langkah 6
Tahan CTRL / CMD kunci dan memindahkan kanan atas kotak ke kanan dan kemudian melepaskan tombol Control.
Pergi ke Menu dan pilih Edit> Free Transform untuk memunculkan kotak transformasi.
Langkah 6
Tahan CTRL / CMD kunci dan memindahkan kanan atas kotak ke kanan dan kemudian melepaskan tombol Control.

Langkah 7
Sementara bagian atas masih dipilih, memindahkan teks ke atas dan ke kanan dengan tombol panah. Ini akan memecah teks up.
Sementara bagian atas masih dipilih, memindahkan teks ke atas dan ke kanan dengan tombol panah. Ini akan memecah teks up.

Langkah 8
Sekarang Hapus centang seleksi dengan menekan CTRL / CMD + D
Langkah 9
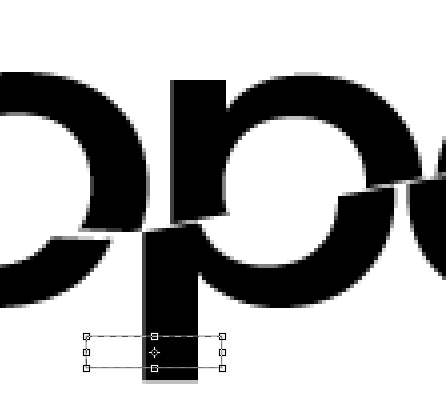
Gunakan Marquee Tool Seleksi dan pilih bagian kecil dari bagian bawah p dan pergi ke Edit> Free Transform
Sekarang Hapus centang seleksi dengan menekan CTRL / CMD + D
Langkah 9
Gunakan Marquee Tool Seleksi dan pilih bagian kecil dari bagian bawah p dan pergi ke Edit> Free Transform

Langkah 10
Tarik kotak bawah Tengah-Bawah, semua jalan ke bawah. Ini akan memperpanjang p.
Lakukan hal yang sama dengan huruf l kecuali tarik ke atas. Anda harus berakhir dengan ini:
Tarik kotak bawah Tengah-Bawah, semua jalan ke bawah. Ini akan memperpanjang p.
Lakukan hal yang sama dengan huruf l kecuali tarik ke atas. Anda harus berakhir dengan ini:

Langkah 11
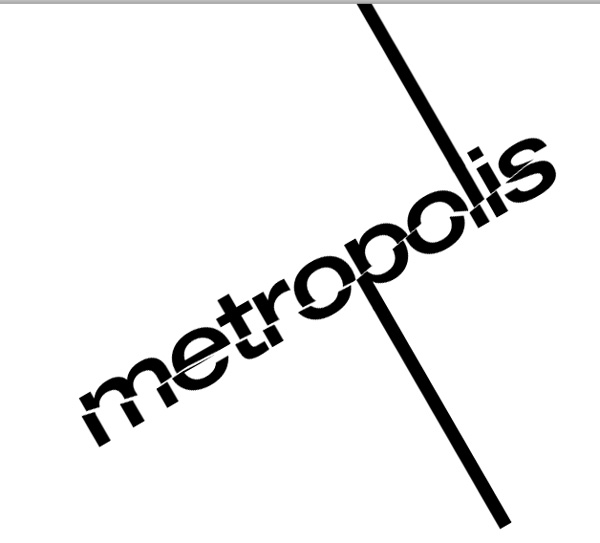
Sekarang hapus segala sesuatu dan pergi ke Edit> Free Transform. Pada toolbar Options, mengubah rotasi ke -30derajat dan klik pada tanda centang untuk mengonfirmasi.
Sekarang hapus segala sesuatu dan pergi ke Edit> Free Transform. Pada toolbar Options, mengubah rotasi ke -30derajat dan klik pada tanda centang untuk mengonfirmasi.

Langkah 12
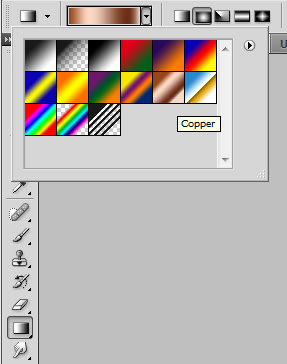
Buat Layer Baru dan beri nama gradient. Dengan Gradient Tool dipilih mengubah gradien untuk tembaga dan membuatnya Radial Gradient
Buat Layer Baru dan beri nama gradient. Dengan Gradient Tool dipilih mengubah gradien untuk tembaga dan membuatnya Radial Gradient

Langkah 13
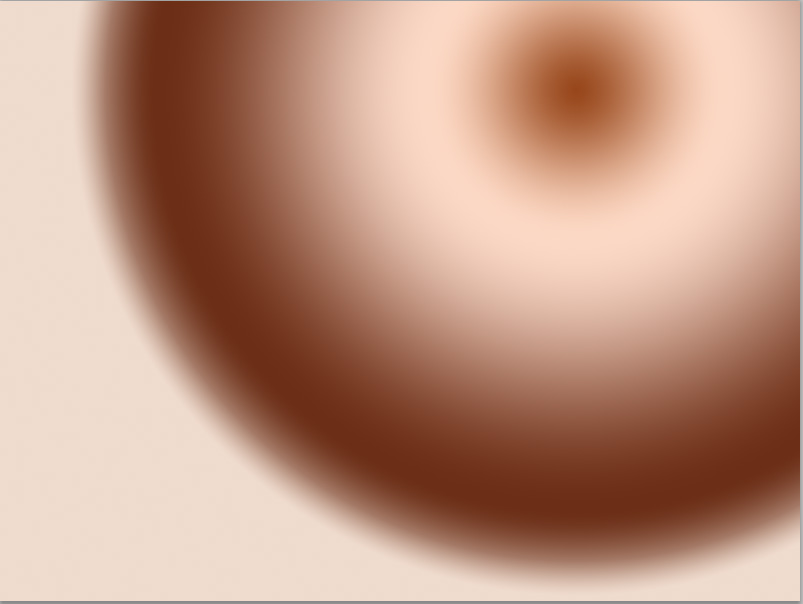
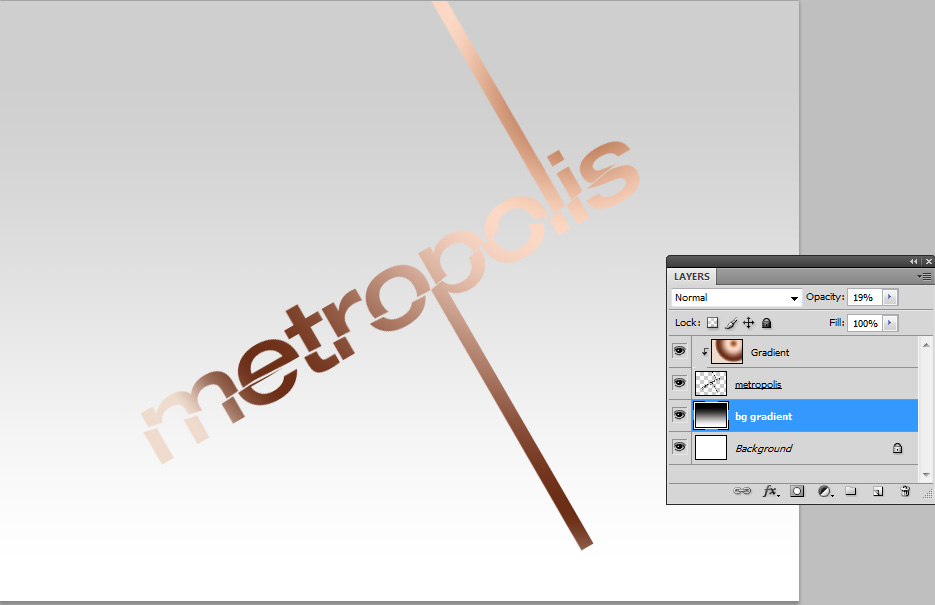
Sekarang tarik di layar untuk membuat gradien seperti ini:
Sekarang tarik di layar untuk membuat gradien seperti ini:

Step 14
With the Gradient layer selected, choose Layer > Create Clipping Mask. Now set the layer mode to Lighten.
Langkah 15
Buat Layer Baru dan beri nama bg gradien. Taruh di atas lapisan latar belakang. Mengatur Opacity menjadi 19%. Isilayer ini dengan hitam untuk Gradient Linear putih

Langkah 16
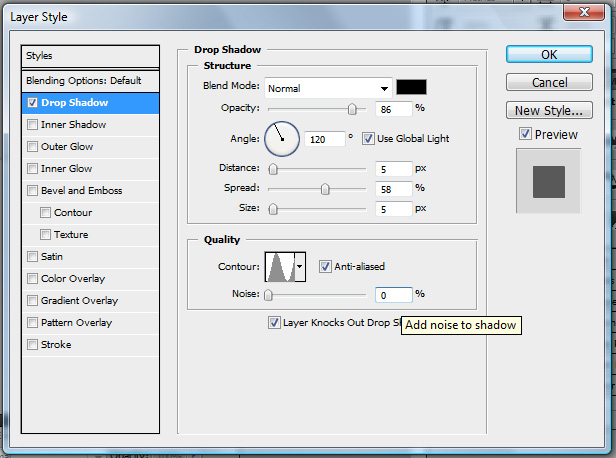
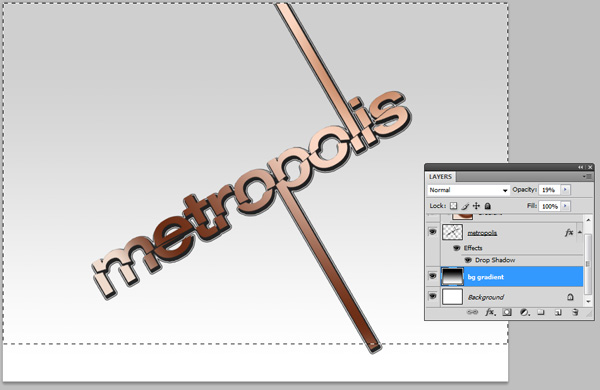
Double klik pada layer teks metropolis untuk membuka Layer Styles. Periksa Drop Shadow dan masukkan pengaturan sebagai berikut:
Opacity: 86% | Angle: 120 global Cahaya | Distance: 5px | Penyebaran 58% | Size: 5px | Contour: Ring - Anti alias |Kebisingan 0%

Langkah 17
Dengan Marquee Select Tool, pilih semuanya hanya di atas di mana l garis berakhir. Sekarang pergi ke Image>Crop.

Langkah 18
Saya menggunakan gambar spraypaint dari bagian Freebie Media Milisi itu. Download di sini.
Setelah Anda men-download file Zip, buka 4.jpg dalam Photoshop.
Langkah 19
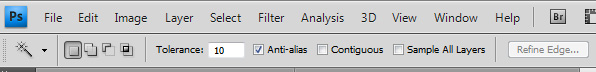
Menggunakan Magic Wand Tool mengubah Pilihan untuk berikut ini:
Toleransi: 10 | Anti-Alias: Checked | Bersebelahan: dicentang

Langkah 20
Klik pada bagian putih dari gambar ini untuk memilih semua putih. Sekarang pergi ke Pilih> Inverse. Ini akan memilih segala sesuatu tetapi putih.
Langkah 22
Pergi ke Edit> Copy dan kembali ke dokumen utama kami dan Edit> Paste ini ke dalam dokumen. Nama lapisan inicat semprot baru.
Langkah 23
Pergi ke Edit> Transform> Skala. Membawanya ke 15% dan Putar seperti ini:

Langkah 24
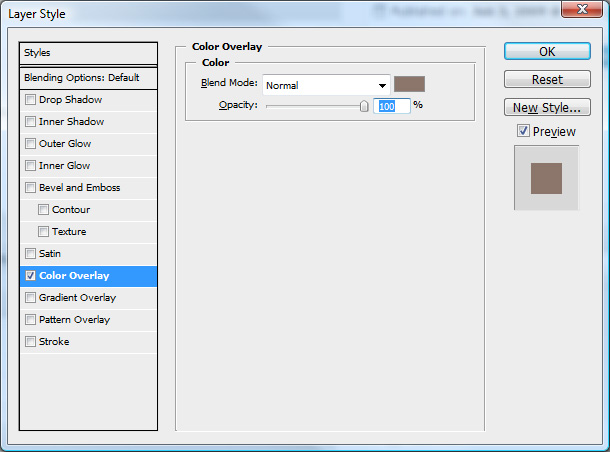
Sekarang klik dua kali pada lapisan cat semprot, untuk memunculkan Layer Styles. Periksa Color Overlay dan mengubah warna ke # 8b756b

Langkah 25
Kembali ke gambar cat semprot dan copy dan paste lagi ke dokumen utama Anda. Tetap pada skala 100% dan meletakkannya di mana Anda merasa cocok. Sekarang menempatkan Overlay Color dengan warna yang samaseperti pada langkah terakhir (# 8b756b). Anda selesai!


0 komentar:
Posting Komentar